Here are revised steps for adjusting the size and spacing of images:
Step 1: Resize Image
- Begin by selecting the Image Element.
- To modify the image size, utilize the blue adjustment points located at the image's edges and corners. You can easily resize the image by dragging these points.
Step 2: Adjust Size in the Style Manager
- Alternatively, you can fine-tune the image size within the Style Manager.
- Navigate to the Style Manager and locate the "Dimensions" dropdown button. Click on it to access the options for resizing the image based on width and height.
Step 3: Gap Modification
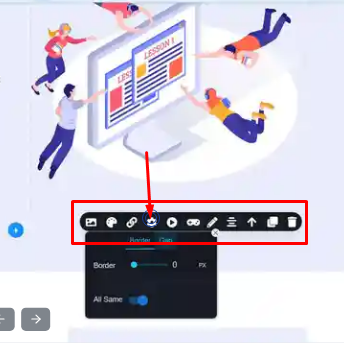
- To tailor the gap around the image, locate the small gear icon within the options field.
- Click the gear icon, then select the "Gap" tab.
- Adjust the gap by sliding the preferred sides to achieve your desired spacing angle.