Accordion allows you to present a list of items or sections, where each items can be expanded or collapsed to show or hide its content. Accordions are especially useful for organizing and presenting information in a compact and user-friendly manner, particularly when you have limited screen space or want to reduce clutter.
HOW TO USE ACCORDION ELEMENT?
To use Accordion, drag and drop the element to any location within your section or layout.
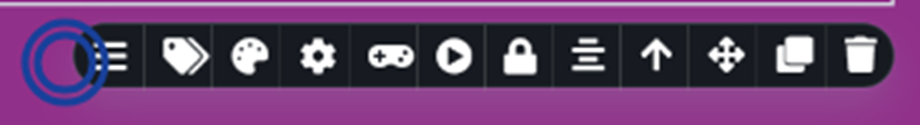
Once you click its wrapper, accordion setting will automatically appear.
1. First Icon: The first option can give you the opportunity to choose how many accordions you want to display. Using this option, you can also select the closed and the open icon.
2. Tag Icon: this will give you an option to style your accordion and adjust spacing and gap.
· Text – you can change he color of your text inside your accordion.
· Background – is for your accordion background color.
· Shadow – are used to create depth and dimension in user interfaces.
3. Color: A collapsible accordion’s background, border, and shadow can all be changed, as well as the color of the navigation text.
4. Element Sizing, Spacing, and Padding: Access the gear icon within this field to configure the size, gap, and padding of your form elements:
· Size: Adjust the dimensions (width and height) of individual elements on your webpage.
· Gap: Define the spacing between rows and columns in grid or flex layouts.
· Padding: Set the space between an element's content and its border.
5. Transformations: The transformations property can be used in conjunction with transitions to create visually appealing interactions.
6. Animations: Choose from various animations to apply to your form within the web builder to enhance user engagement.
7. Toggle Free Form Drag Positioning: This enables you to move elements by clicking and dragging them with a mouse cursor. The term "freeform" indicates that users have greater flexibility and control over the positioning of these elements, often without predefined alignment or snapping.
8. Center: This option allows you to align your text to the left, right, center, or justify it.
9. Select Parent Element: Use the "Arrow Up" button to select the parent element, targeting the container or enclosing element that holds a specific HTML element within the webpage's document structure.
10. Move: Utilize the icon resembling a cross with an arrowhead to relocate an element to your preferred location within the section of your layout.
11. Clone: Easily duplicate or copy your text element.
12. Trash Bin Icon: Delete a specific element when it is no longer needed.
These comprehensive instructions and explanations should empower you to effectively utilize and customize forms within the Web Builder for your project.