AUDIO ELEMENT
Used to embed audio content, such as music, podcasts, sound effects, or any other type of audio directly within a web page. It provides a way to play audio files without requiring additional plugins or external players.
How to use the line element?
STEP 1: Simply drag and drop the element inside your section/layout.
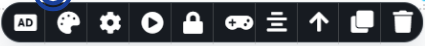
1. AD ICON
This setting allows you to put audio link. Change the style of your audio element and an option to autoplay.
2. COLOR
Color is a powerful design element used in a wide range of contexts. This is where you can add a border or a shadow and change the backdrop color of your audio elements.
3. Access the gear icon in this field to configure the size, gap, and padding of your tabs/switcher:
Size: Modify the dimensions (width and height) of individual elements on your webpage.
Gap: Define the spacing between rows and columns in grid or flex layouts.
Padding: Set the space between an element's content and its border
4. Animations
Employ this feature to infuse dynamic and visually engaging moments or changes into elements on your webpage. It captures user attention, enhances the user experience, and makes your website more interactive and attractive.
5. Toggle Free Form Drag Positioning:
This enables you to move elements by clicking and dragging them with a mouse cursor. The term "freeform" indicates that users have greater flexibility and control over the positioning of these elements, often without predefined alignment or snapping.
6. Transform
The transformations property can be used alongside transitions to create visually appealing
7. Center Alignment
This option allows you to align your text to the left, right, center, or justify it.
8. Select Parent Element
Use the "Arrow Up" button to select the parent element, targeting the container or enclosing element that holds a specific HTML element within the webpage's document structure.
9. Clone
Easily duplicate or copy your element.
10. Trash Bin Icon:
Delete a specific element when it's no longer needed.
These comprehensive instructions and explanations should empower you to effectively utilize and customize forms within the Web Builder for your project.