COUNTDOWN ELEMENT
A visual element that displays a timer counting down to a specific date or event. It is a dynamic way to create anticipation and inform visitors about an upcoming event, product launch, sale, promotion, or any other time-sensitive activity.
HOW TO USE COUNTDOWN ELEMENT
STEP 1: Drag and drop the element into the desired location in your section or layout.
STEP 2: Click on the countdown box.
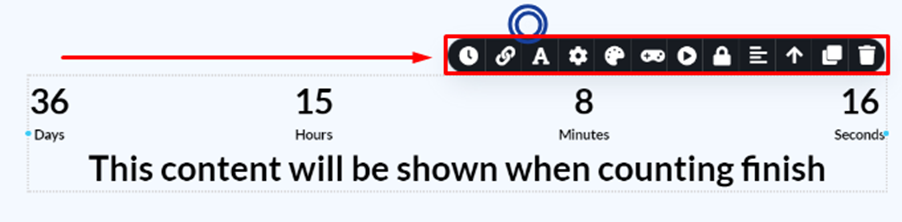
Once clicked, the Countdown Settings bar will show up.
· CLOCK ICON – This where you can adjust/change or set the timer date, time zone, and counter box style.
· LINK
i) Page – link any page you build inside your web builder.
ii) Web address – link web address like Facebook, YouTube or any of your social media accounts for instance.
iii) Anchor – this option allows you to link a specific section of that same page.
iv) Top/Bottom of the Page – enables you to link the Header or Footer of a certain page.
v) Email/Phone/SMS – enter your contact details so visitors can reach you by clicking the button.
vi) Popup - appears on top of the main content of a webpage, creating a focused area of interaction.
· Font – allows you to control the appearance of text on your web pages. It gives you the ability as well to customize the typeface, size, style, and other aspects of the text to create a visually appealing and consistent design
· Access the gear icon in this field to configure the size, gap, and padding of your tabs/switcher:
Size: Modify the dimensions (width and height) of individual elements on your webpage.
Gap: Define the spacing between rows and columns in grid or flex layouts.
Padding: Set the space between an element's content and its border.
· Color – This is a powerful design element used in a wide range of contexts, including web design, graphic design, branding, marketing and more. It plays a crucial role in conveying information, exciting emotions, and creating a visual harmony. This is where you can modify the color of text, border, or shadow of your countdown element
· Transform - The transformations property can be used alongside transitions to create visually appealing interactions.
· Animations - Employ this feature to infuse dynamic and visually engaging moments or changes into elements on your webpage. It captures user attention, enhances the user experience, and makes your website more interactive and attractive.
· Toggle Free Form Drag Positioning - This enables you to move elements by clicking and dragging them with a mouse cursor. The term "freeform" indicates that users have greater flexibility and control over the positioning of these elements, often without predefined alignment or snapping.
· Center Alignment - This option allows you to align your text to the left, right, center, or justify it.
· Select Parent Element - Use the "Arrow Up" button to select the parent element, targeting the container or enclosing element that holds a specific HTML element within the webpage's document structure.
· Clone - Easily duplicate or copy your text element.
· Trash Bin Icon - Delete a specific element when it is no longer needed.
These comprehensive instructions and explanations should empower you to effectively utilize and customize forms within the Web Builder for your project.