ICON BOX ELEMENT
An Icon Box Element in the context of a web builder typically refers to a graphical element or widget that combines an icon or symbol with a brief text description. Icon or Symbol is a small graphical representation that visually conveys the subject of the box. Text Description is a short, concise text that provides a brief description or explanation of the content, feature, or benefit being highlighted.
HOW TO USE THE ICON BOX ELEMENT
STEP 1: Drag and drop the element into the desired location in your section or layout.
STEP 2: Click on the icon box wrapper to edit. Make sure you are selecting the correct element before making some changes. The element that you selected can be seen above its wrapper, such as an “Icon Box Wrapper”.
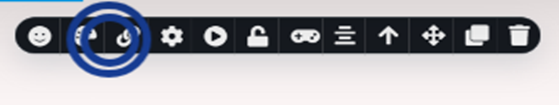
Once clicked, the Icon Box Settings bar will show up.
· SMILEY ICON – This where you can adjust/change your icon and sized inside the icon box element.
· COLOR – Adding/changing color theme and color background on your icon box element.
· LINK
i) Page – link any page you build inside your web builder.
ii) Web address – link web address like Facebook, YouTube or any of your social media accounts for instance.
iii) Anchor – this option allows you to link a specific section of that same page.
iv) Top/Bottom of the Page – enables you to link the Header or Footer of a certain page.
v) Email/Phone/SMS – enter your contact details so visitors can reach you by clicking the button.
vi) Popup - appears on top of the main content of a webpage, creating a focused area of interaction.
· Access the gear icon in this field to configure the size, gap, and padding of your tabs/switcher:
Size: Modify the dimensions (width and height) of individual elements on your webpage.
Gap: Define the spacing between rows and columns in grid or flex layouts.
Padding: Set the space between an element's content and its border.
· Animations - Employ this feature to infuse dynamic and visually engaging moments or changes into elements on your webpage. It captures user attention, enhances the user experience, and makes your website more interactive and attractive.
· Toggle Free Form Drag Positioning - This enables you to move elements by clicking and dragging them with a mouse cursor. The term "freeform" indicates that users have greater flexibility and control over the positioning of these elements, often without predefined alignment or snapping.
· Transform - The transformations property can be used alongside transitions to create visually appealing interactions.
· Center Alignment - This option allows you to align your text to the left, right, center, or justify it.
· Select Parent Element - Use the "Arrow Up" button to select the parent element, targeting the container or enclosing element that holds a specific HTML element within the webpage's document structure.
· Move - Utilize the icon resembling a cross with an arrowhead to relocate an element to your preferred location within the section of your layout.
· Clone - Easily duplicate or copy your text element.
· Trash Bin Icon - Delete a specific element when it is no longer needed.
These comprehensive instructions and explanations should empower you to effectively utilize and customize forms within the Web Builder for your project.