SWIPER SLIDER
Provides a customizable slider component for creating touch-enabled, responsive, and interacttive sliders. It's often used to showcase images, videos or any other type of content in a visually appealing way.
To use swiper slider, drag and dropthe element into the desired location in in your layout.
To adjust, click the wrapper of the swipper slider to adjust its settings. Automatically this will trigger the pop-up seetings bar.

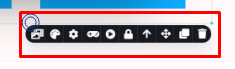
SWIPER SETTINGS ICONS IN - ORDER
1. SLIDER, AUTO PLAY, EFFECTS, & PAGINATION
Slider - use this option to change how many slide you want to use and display in one page.
Auto play - use this option to have a choice between auto play and manual next.
Effects - this will give you slider effects.
Pagination - use this option to divide documents into pages, usually for numbering them.
2. COLORS
Change Icon, pagination, border and shadow's color.
3. Adjust Layout: Access the gear icon in this field to configure the size, gap, and padding of yourelement:
Provides a customizable slider component for creating touch-enabled, responsive, and interacttive sliders. It's often used to showcase images, videos or any other type of content in a visually appealing way.
To use swiper slider, drag and dropthe element into the desired location in in your layout.
To adjust, click the wrapper of the swipper slider to adjust its settings. Automatically this will trigger the pop-up seetings bar.

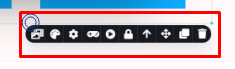
SWIPER SETTINGS ICONS IN - ORDER
1. SLIDER, AUTO PLAY, EFFECTS, & PAGINATION
Slider - use this option to change how many slide you want to use and display in one page.
Auto play - use this option to have a choice between auto play and manual next.
Effects - this will give you slider effects.
Pagination - use this option to divide documents into pages, usually for numbering them.
2. COLORS
Change Icon, pagination, border and shadow's color.
3. Adjust Layout: Access the gear icon in this field to configure the size, gap, and padding of yourelement:
-
Size: Modify the dimensions (width and height) of individual elements on your webpage.
-
Gap: Define the spacing between rows and columns in grid or flex layouts.
-
Padding: Set the space between an element's content and its border.
4. Transform
The transformations property can be used alongside transitions to create visually appealing interactions.
5. Animation
Employ this feature to infuse dynamic and visually engaging moments or changes into elements on your webpage. It captures user attention, enhances the user experience, and makes your website more interactive and attractive.
6. Toggle Free Form Drag Positioning
This enables you to move elements by clicking and dragging them with a mouse cursor. The term "freeform" indicates that users have greater flexibility and control over the positioning of these elements, often without predefined alignment or snapping.
7. Select Parent Element
Use the "Arrow Up" button to select the parent element, targeting the container or enclosing element that holds a specific HTML element within the webpage's document structure.
8. Move
Utilize the icon resembling a cross with an arrowhead to relocate an element to your preferred location within the section of your layout.
9. Clone
Easily duplicate or copy element.
10. Trash Bin Icon
Delete a specific element when it's no longer needed.
These comprehensive instructions and explanations should empower you to effectively utilize and customize forms within the Web Builder for your project.