EMBED VIDEO ELEMENT
How to use it?
STEP 1: Simply drag and drop the element inside your section.
STEP 2: You can adjust the size of your video box by dragging the blue points found on the sides and corners of your video box.
STEP 3: Click the element to display the settings for button.
This will automatically show you the pop-up settings bar of your element.
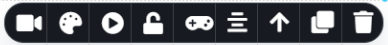
EMBED VIDEO ELEMENT SETTINGS
1. VIDEO CAM ICON
Allows you to control the video ratio and add video link using this option.
2. COLOR
Color is a powerful design element used in a wide range of contexts. With this option you color various design elements, including border and shadow color.
3. ANIMATION
Employ this feature to infuse dynamic and visually engaging moments or changes into elements on your webpage. It captures user attention, enhances the user experience, and makes your website more interactive and attractive.
4. Toggle Free Form Drag Positioning
This enables you to move elements by clicking and dragging them with a mouse cursor. The term "freeform" indicates that users have greater flexibility and control over the positioning of these elements, often without predefined alignment or snapping.
5. TRANSFORM
The transformations property can be used alongside transitions to create visually appealing interactions.
6. Center
This option allows you to align your text to the left, right, center, or justify it.
7. Select Parent Element
Use the "Arrow Up" button to select the parent element, targeting the container or enclosing element that holds a specific HTML element within the webpage's document structure.
8. Clone
Easily duplicate or copy your element/layout.
9. Trash Bin Icon:
Delete a specific element/layout when it's no longer needed.
These comprehensive instructions and explanations should empower you to effectively utilize and customize forms within the Web Builder for your project.